1-プロジェクト設定
本章からは、Boltの上級チュートリアルの詳細について説明していきます。具体的には、構築方法、Photon Boltを使用して独自のゲームを作成する方法について説明します。
以下を習得します:
- オーソリテーティブな動作、シューティング、ゲームロジック
- アニメーションの複製、変換やゲームオブジェクトの状態
基本設定と開発機能
概要ドキュメントの手順を実行すると、デモの構築および実行が可能になります。
ここからは、同じゲームの独自のバージョンの構築を開始します。
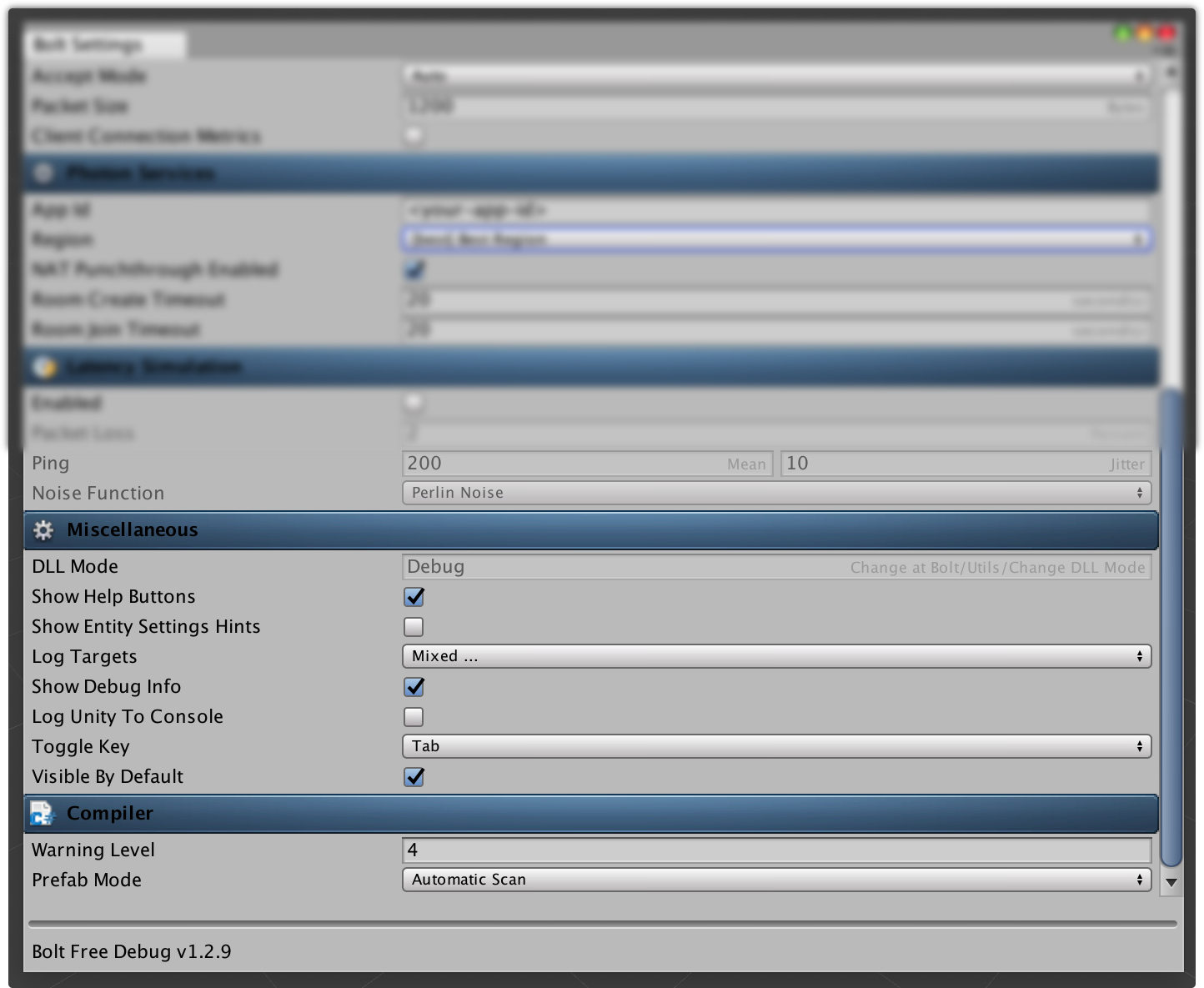
このチュートリアルを開始する前に、トップメニュー内の Window/Bolt/Settings で Bolt Settings ウィンドウを開いてください。

ほとんどの設定は無視することができます。Miscellaneous 設定を参照し、Toggle Key がアクセスしやすいように設定されている点を確認してください。
また、忘れずに Visible By Default をチェックしてください。
これによって、Boltが起動するとゲーム内のコンソールが常に作成され、Boltから簡単に情報が取得できるようになります。
プロジェクトのルート内に新たなフォルダを作成し、ゲームアセットを格納してください。
本チュートリアルを通じ、tutorial と呼ぶこととします。また、そのフォルダの中に以下のフォルダを新たに作成してください。
- Scripts
- Scenes
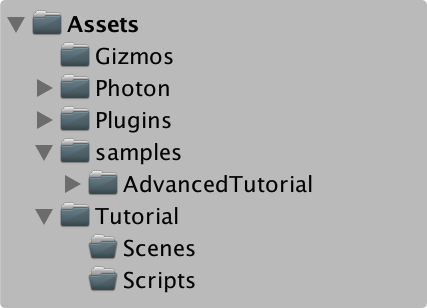
フォルダ構造は以下のようになります。

Assets/samples/AdvancedTutorial/scenesのフォルダ内には、既存のレベルが存在し、これを用いていくこととなりますが、先に進む前に自分で作成しても問題ありません。
自分で作成するレベルを使用することにした場合、シーンをAssets/samples/AdvancedTutorial/scenes/Level1で選択して複製(Edit/Duplicate メニューまたは対応するショートカットを押す)します。これにより、同じフォルダに新しいシーン Level2 が作成されます。これを自分の Tutorial/Scenes フォルダに移動してください。その結果、レベルは以下のとおりとなります。

If you've duplicated the Level1 scene, you will also need to include a new Layer on your project.
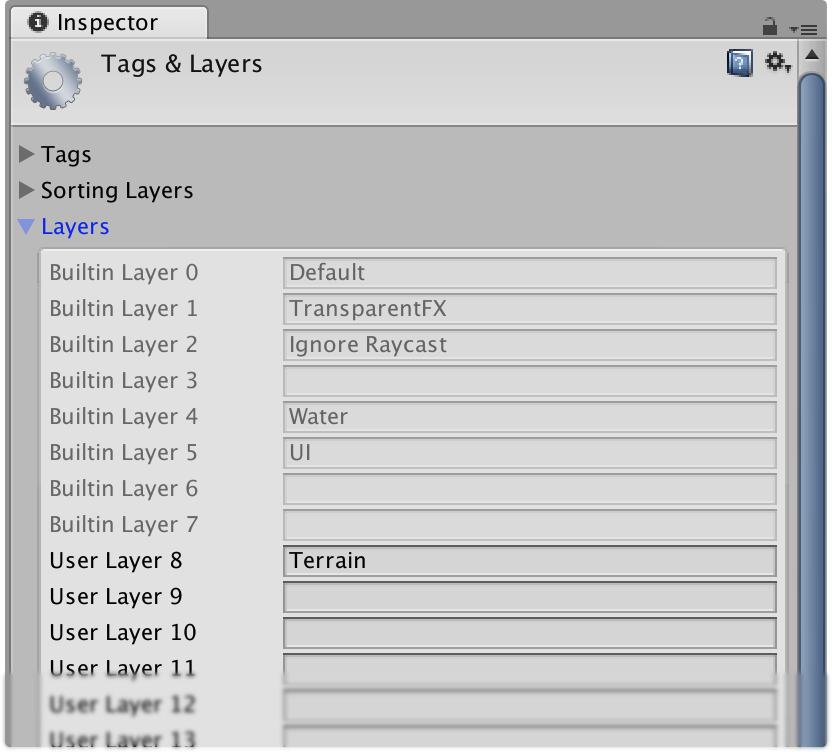
Open up the Edit/Project Settings/Tags and Layers settings.
Make sure your layer settings match the following ones:
Level1シーンを複製した場合、プロジェクトに新しい Layer をいれる必要があります。 Edit/Project Settings/Tags and Layers 設定を開きます。レベル設定は下記の通り行うようにしてください。

Menu シーンも必要です。これがあればゲームを開発しながら、簡単に開始することげできます。
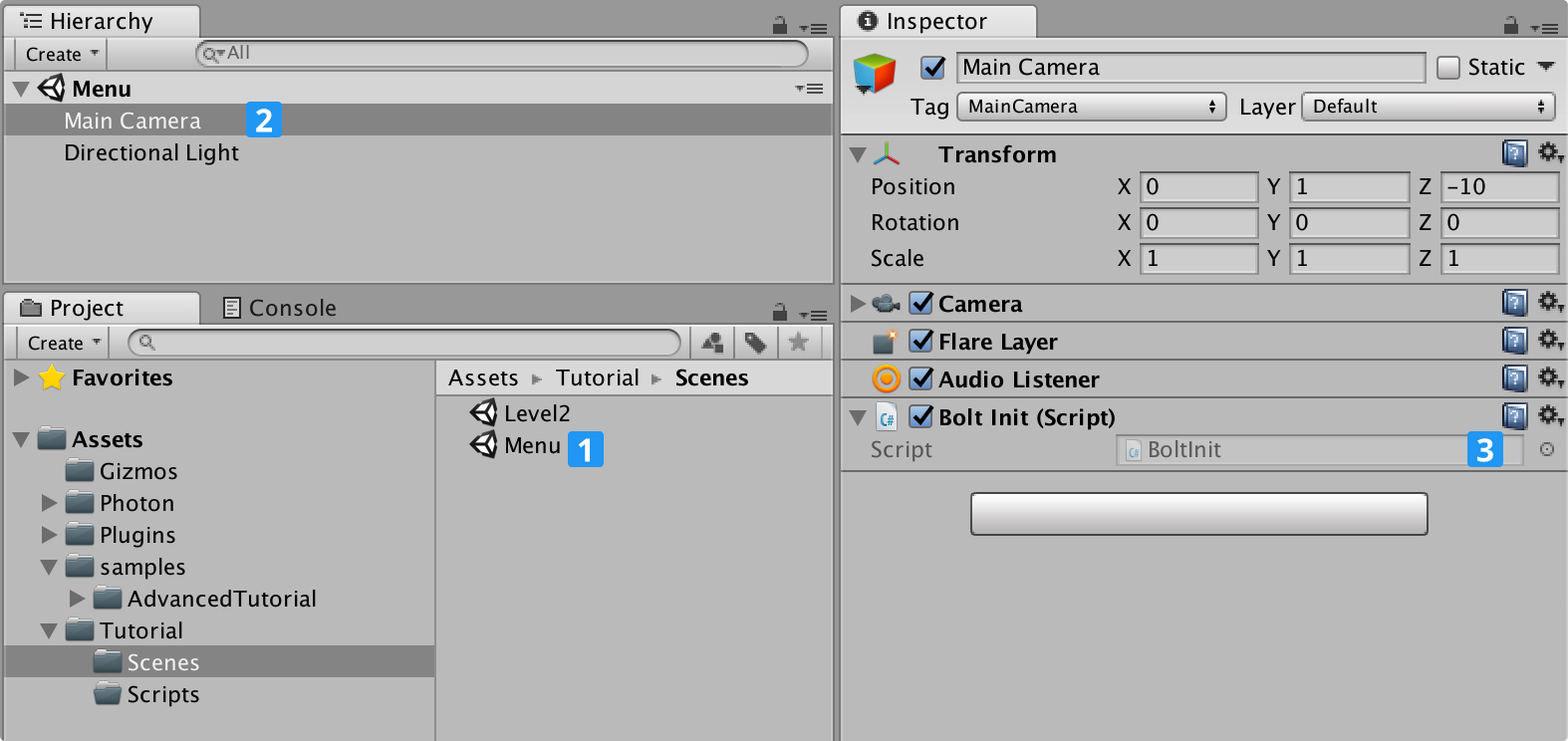
BoltにはMenuシーンのためのシンプルなスクリプトが備わっています。 Tutorial/Scenes フォルダに Menu という新しいシーンを作成して開きます。 Main Cameraゲームオブジェクト上でAssets/sample/BoltInit.csにあるスクリプト(このスクリプトの最新版は サンプルリポジトリ上にあります)を下記のようにアタッチします。

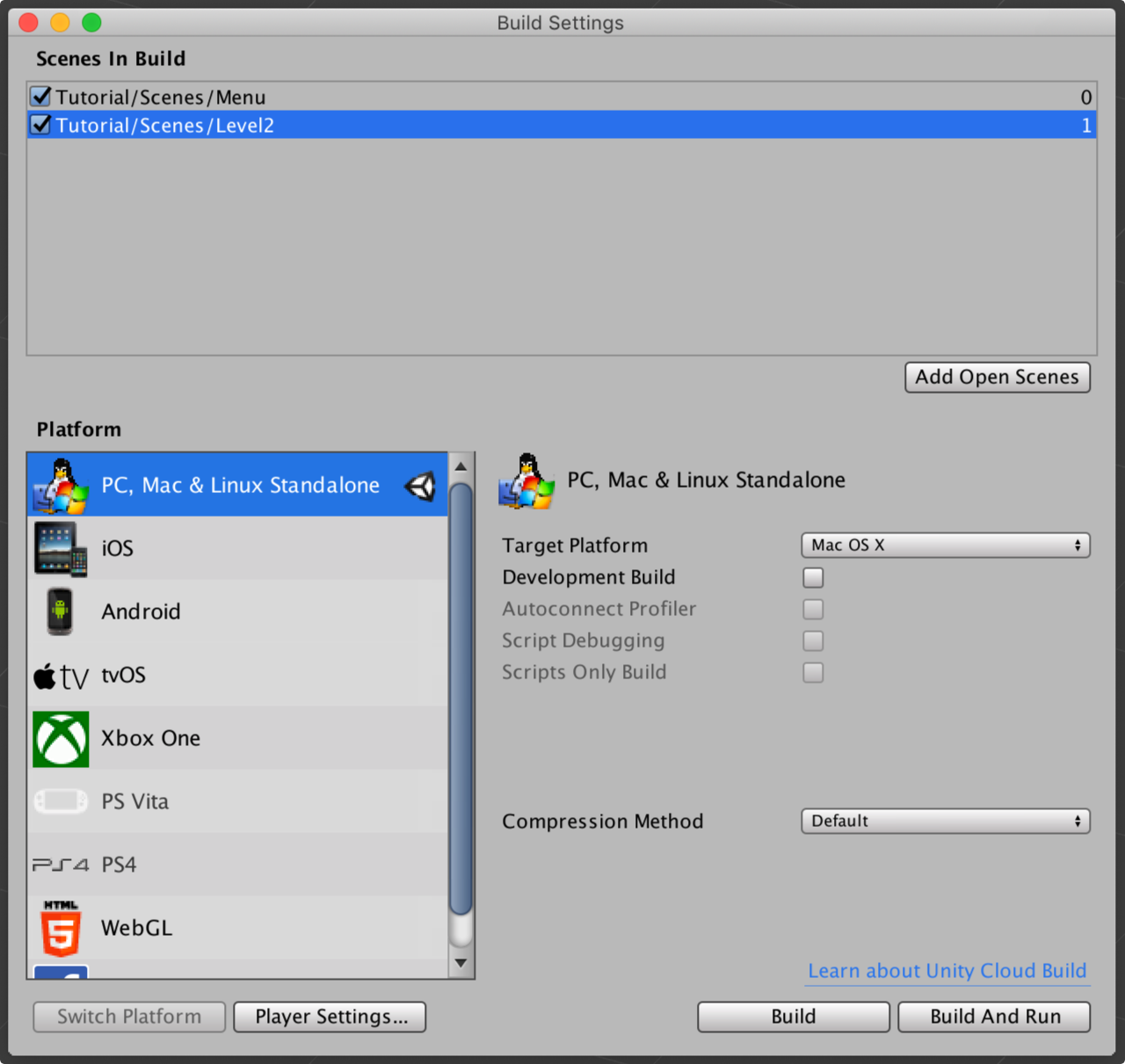
Menu シーンとインゲーム (Level2)シーンができたので、これらのシーンを Build Settings に設定する必要があります。
Menu が Level2 よりも前に来るようにしてください。


Build Settingsウィンドウで、 Player Settings... ボタンをクリックします。
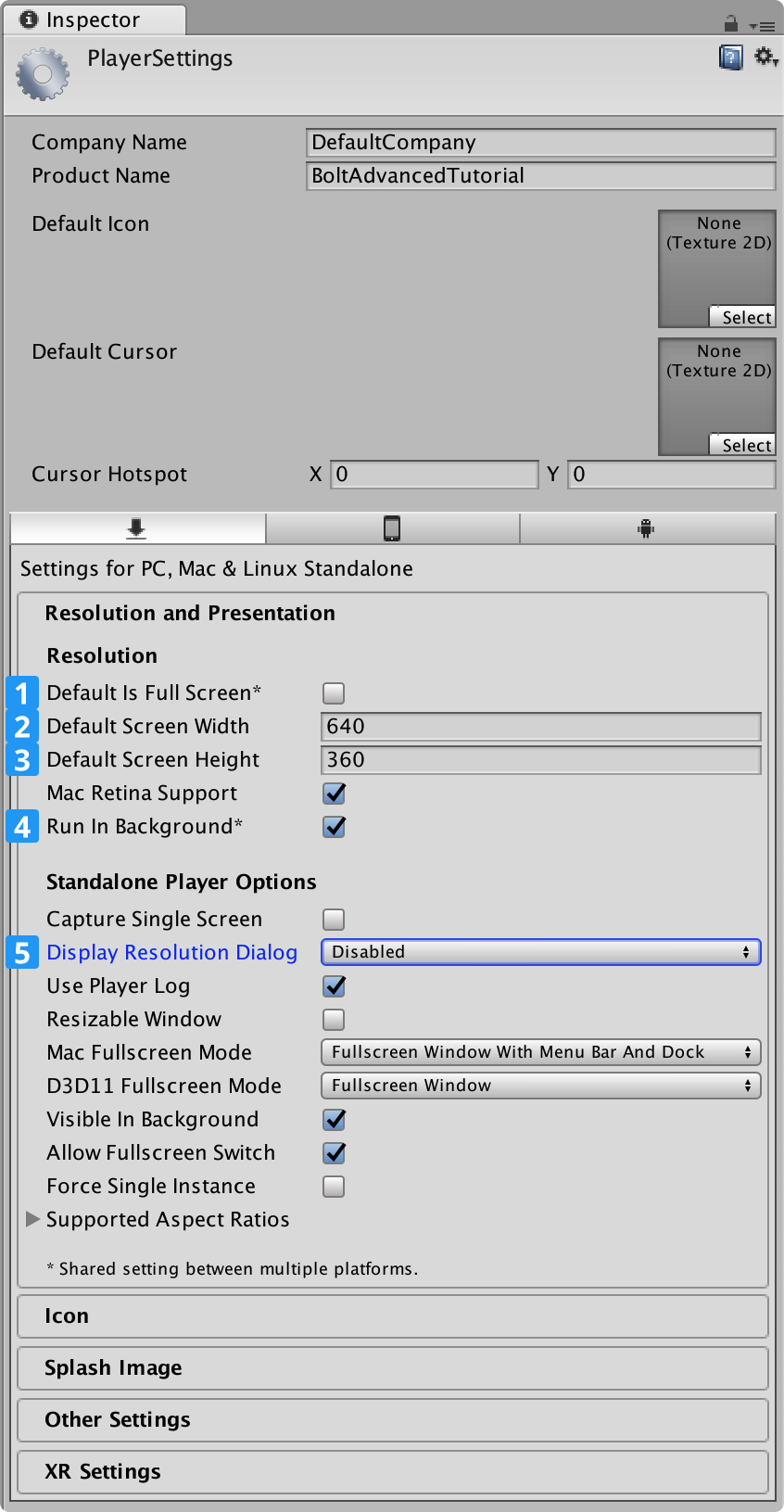
Settings for PC, Mac & Linux Standalone 下で、次の設定が正しく行われていることを確認してください。
- Default Is Full Screen - DISABLED
- Default Screen Width - 640
- Default Screen Height - 360
- Run In Background - ENABLED
- Display Resolution Dialog - DISABLED

縦幅と横幅については自由に設定できますが、数人のクライアントを同時に許可する場合、640:360の解像度が良いでしょう。
スタンドアロン版を構築する前に、Bolt/Compile Assembly でメニューを実行する boltコンパイラ を必ず実行してください。
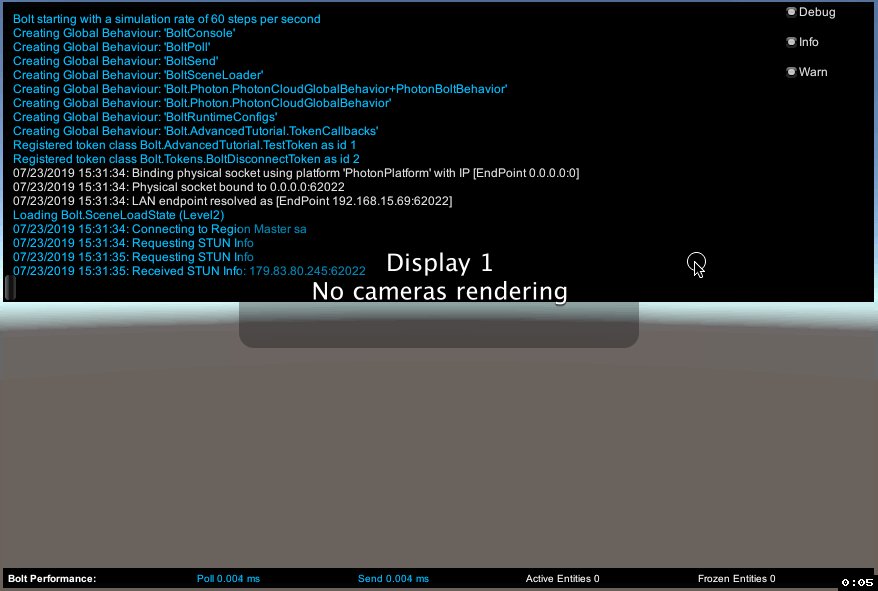
プロジェクトのスタンドアロン版を作成しそのコピーを2つ開始すると、以下の画面が現れます。ここから、概要ドキュメントで行ったのと同様に Server or Client を実行できます。
ゲームに入ると、プレイヤーがスポーンされていない点に気づくと思います。プレイヤーを処理するスクリプトを何も作成していないので、これは予期された挙動です。Level2 シーン内にカメラがないため、前の画面からの青い背景が表示されます。

Boltのテスト:簡単な方法
Photon Boltには ゲームで複数のインスタンスを同時に実行するツールがあります。大量のクライアントがいても、ゲームの使用感を損ないません。
もちろん、スタンドアロンバイナリの新しいインスタンスを手動で実行して、エディタ上で実行しているサーバーに1つずつ接続することもできますが、複数のインスタンスの同時実行ツールを使用したほうが格段にスピーディです。
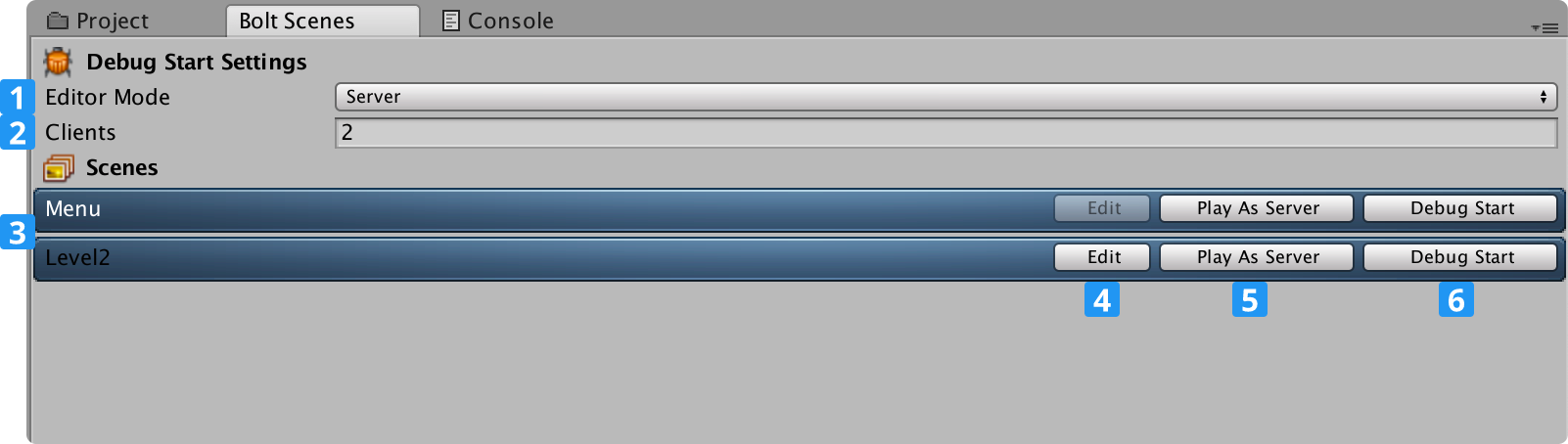
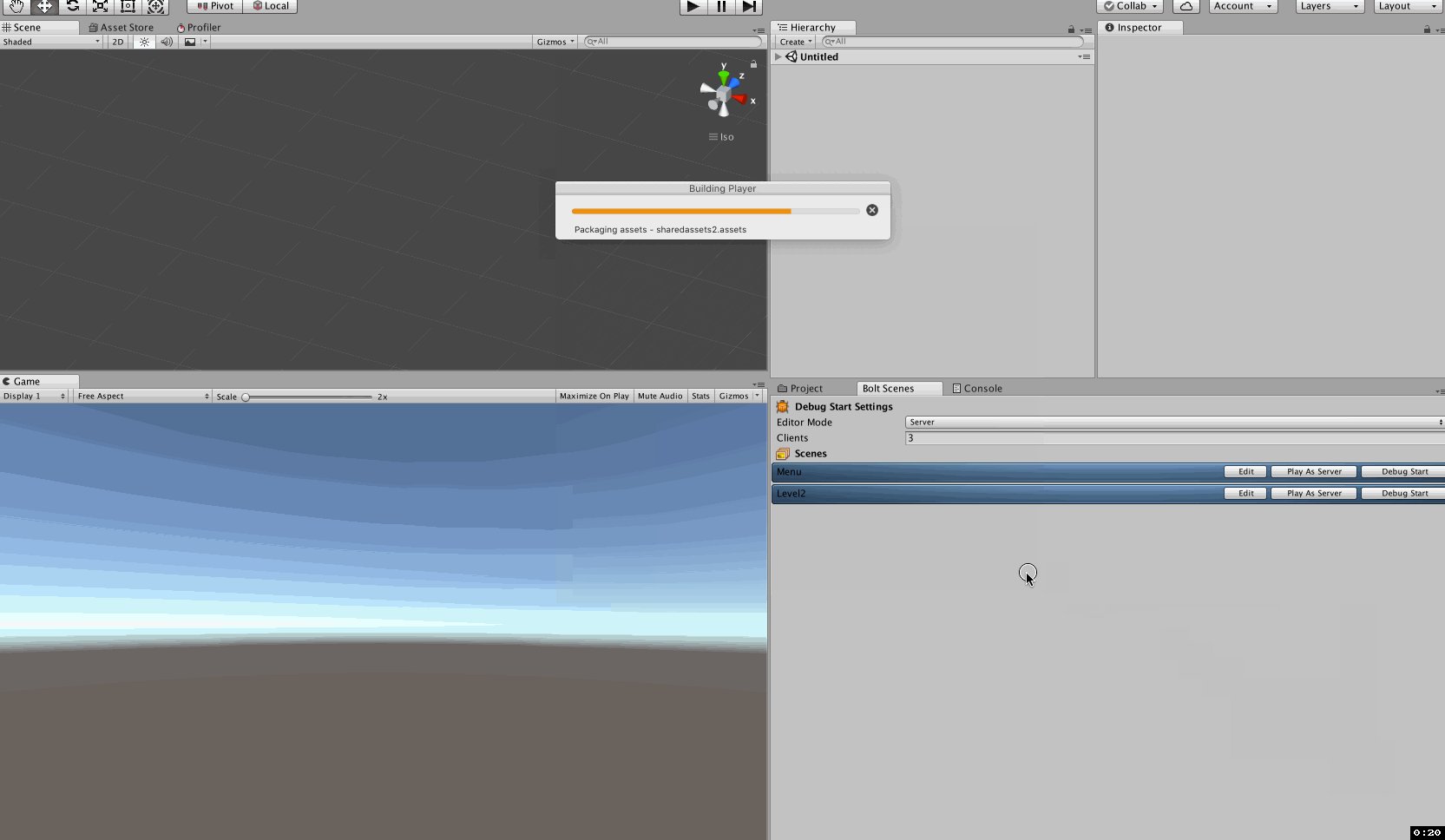
ツールを使用するには、Bolt/Scenesメニューを開いて以下のようなウィンドウを表示します。

Bolt Scenes ウィンドウの説明:
- エディタ上で実行するプレイヤーの種類 (該当なし、Server、Client);
- 実行するクライアント数;
- 実行可能なシーンのリスト;
Editボタン: エディタにシーンを読み込み;Play As Server: エディタ上でシーンをサーバーとして実行Debug Start: エディタでシーンを実行(ServerまたはClientが選択されている場合)、およびスタンドアロンなクライアントの数
このウィンドウを使用すると、同時に複数のサーバーとクライアントを起動でき、それらを互いに接続して正しいシーンをロードできます。手動の処理は不要です。
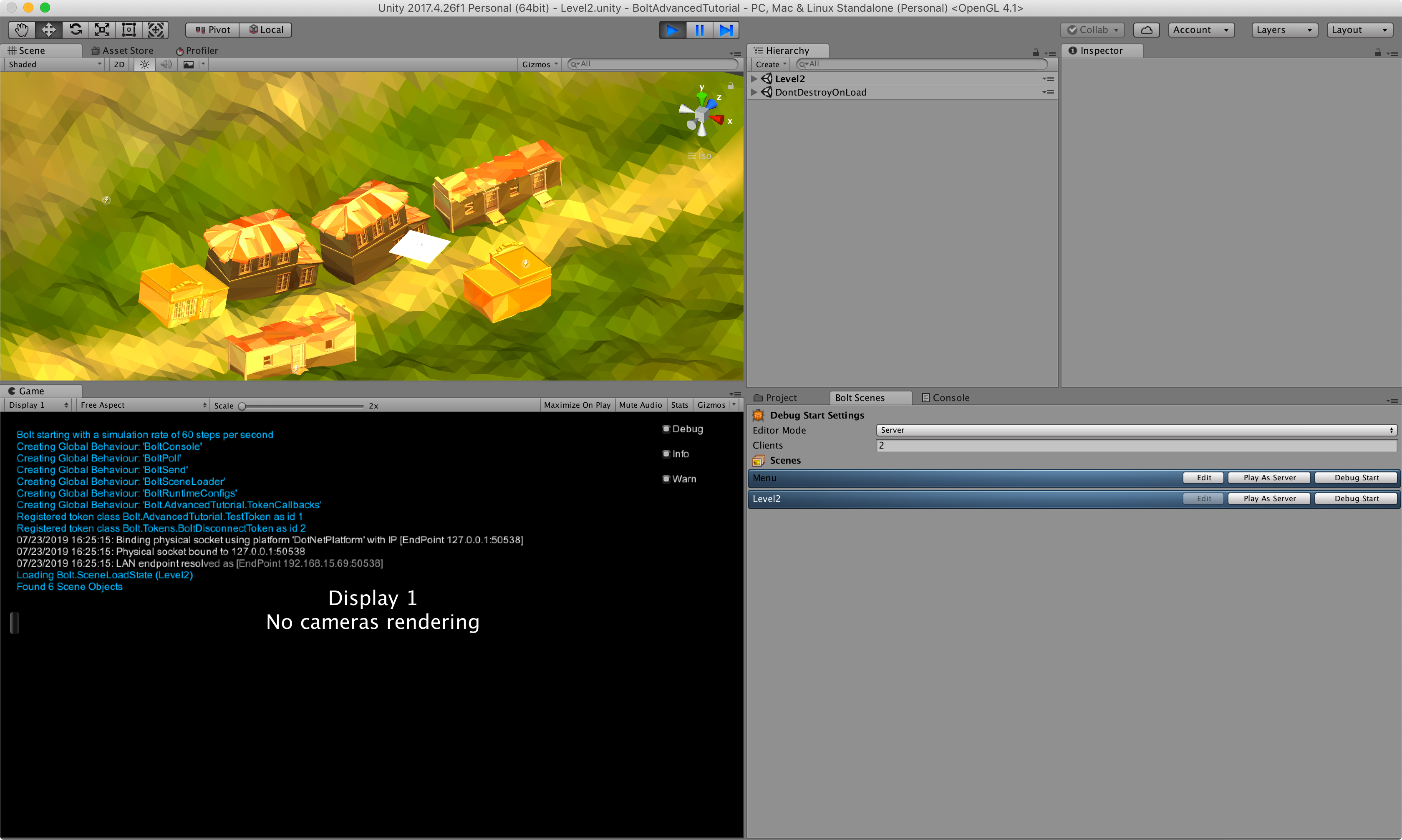
Play As Server ボタンを押すと選択したシーンがBoltのサーバーとして起動します。これにより開発段階で機能のテストを迅速に簡単に行うことができます。
以下で、 Play As Server を押した後にエディタ内でサーバーが実行される様子をご覧いただけます。

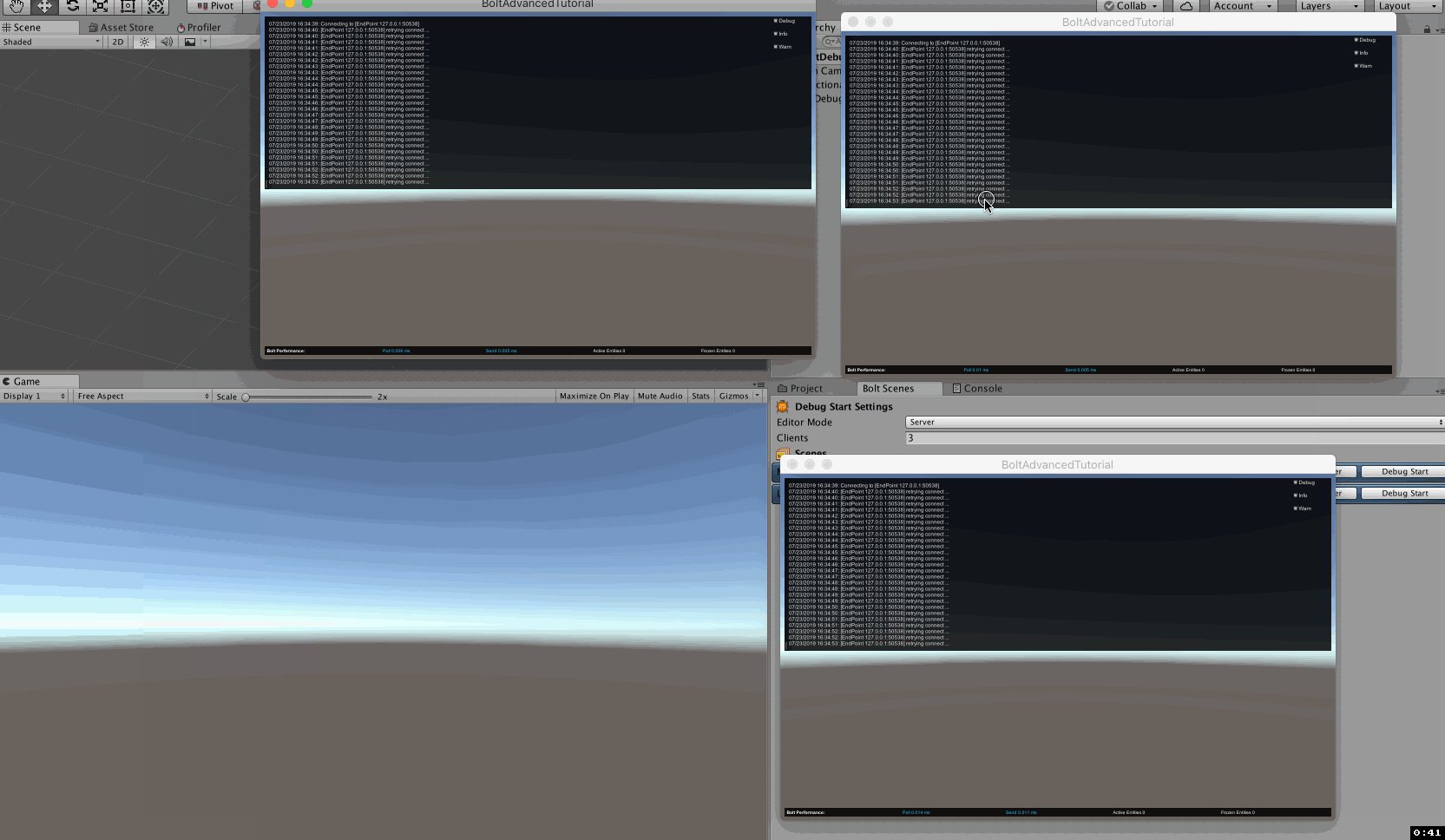
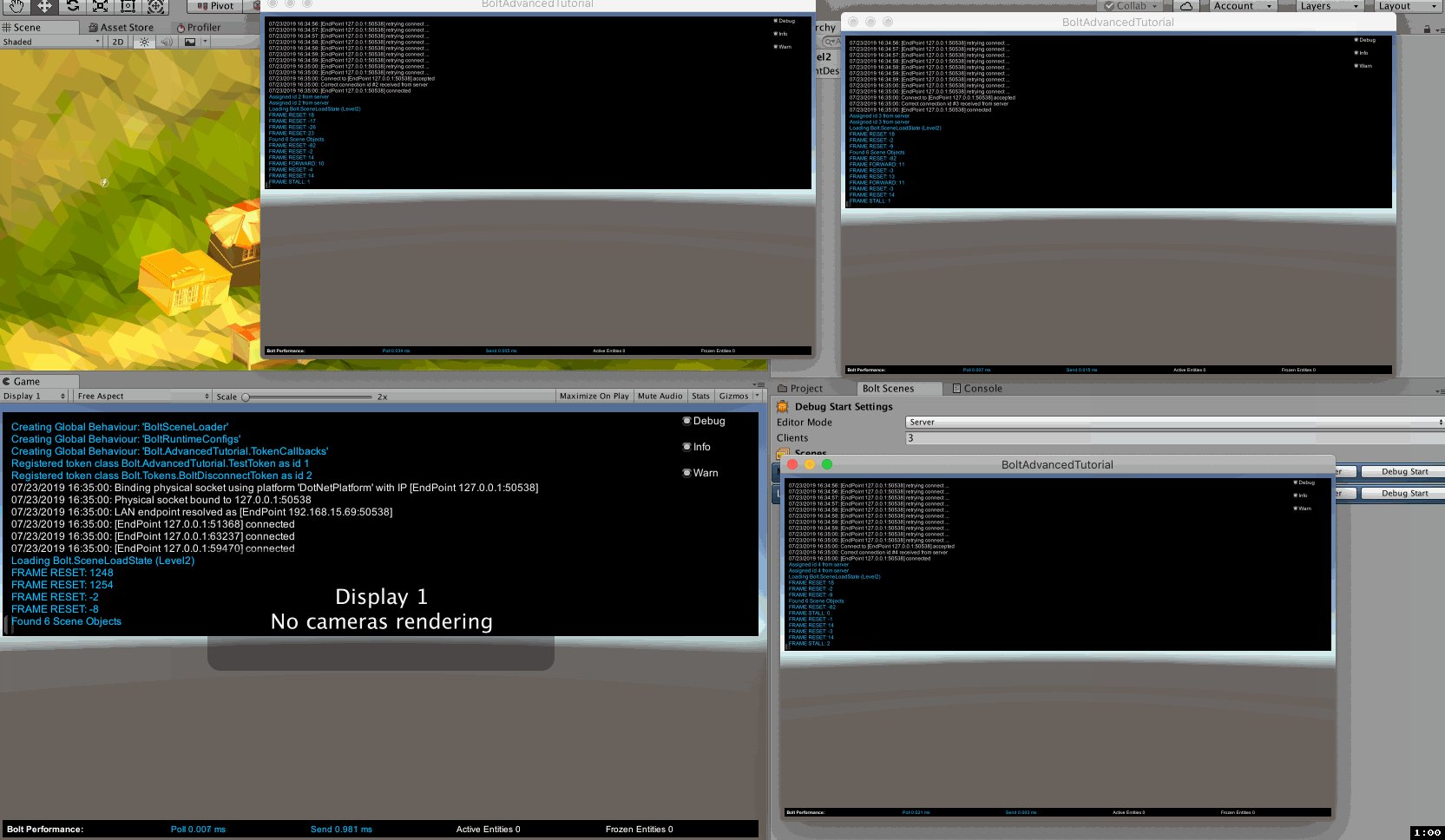
Bolt Scenesウィンドウで一番便利なオプションはDebug Startボタンでしょう。このボタンを押すと、Boltはオプションで示された区数のクライアントを 自動的に ビルドし、実行し、接続します。
マルチプレイヤーのシナリオでゲームをテストする際にこのオプションは便利です。ゲームの開発にあたっては何度か行うことですから、クライアントの準備に時間を奪われないことは大切です。
以下で実行中のDebut Startをご確認ください:

本章の内容は以上です。次章ではゲームのコード開発を始めていきます。
Back to top